Browser Console: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(Die Seite wurde neu angelegt: „Die Browser Console lässt sich unter Chrome mit dem Shortcut '''STRG + SHIFT + J''' oder '''Rechtsklick -> Untersuchen''' öffnen. =Elements= Im Elements Tab…“) |
|||
| Zeile 3: | Zeile 3: | ||
=Elements= | =Elements= | ||
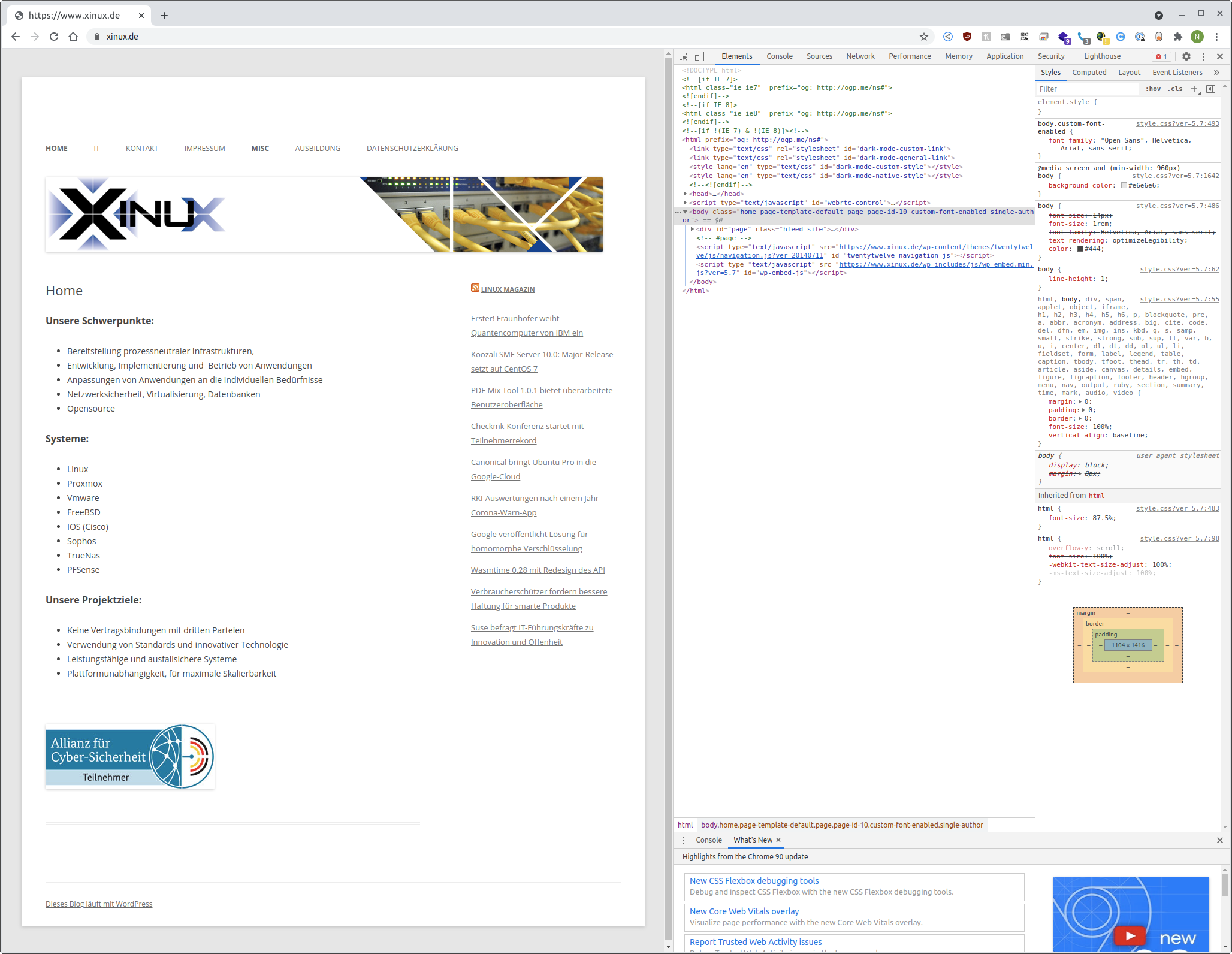
Im Elements Tab kann man den HTML Quellcode inklusive CSS einsehen. | Im Elements Tab kann man den HTML Quellcode inklusive CSS einsehen. | ||
| − | [[Datei:Browserconsole-elements.png | + | [[Datei:Browserconsole-elements.png]] |
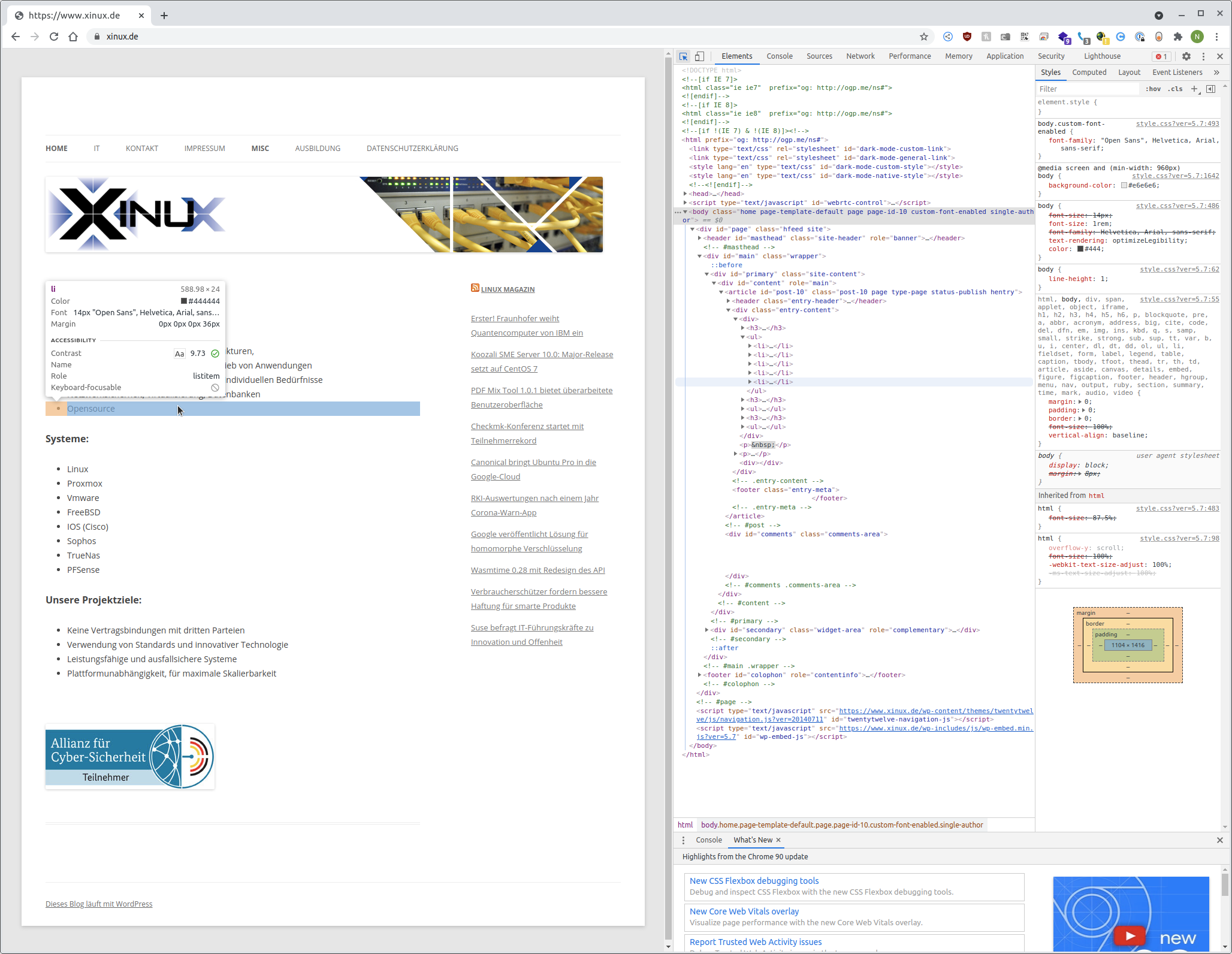
Mit '''Inspect Element''' findet man schnell den auf der Website markierten Part im Quellcode. Die kann beispielsweise nützlich sein, um schnell an einen X-PATH für Selenium o.ä. zu kommen. | Mit '''Inspect Element''' findet man schnell den auf der Website markierten Part im Quellcode. Die kann beispielsweise nützlich sein, um schnell an einen X-PATH für Selenium o.ä. zu kommen. | ||
| − | [[Datei:Browserconsole-inspect-element.png | + | [[Datei:Browserconsole-inspect-element.png]] |
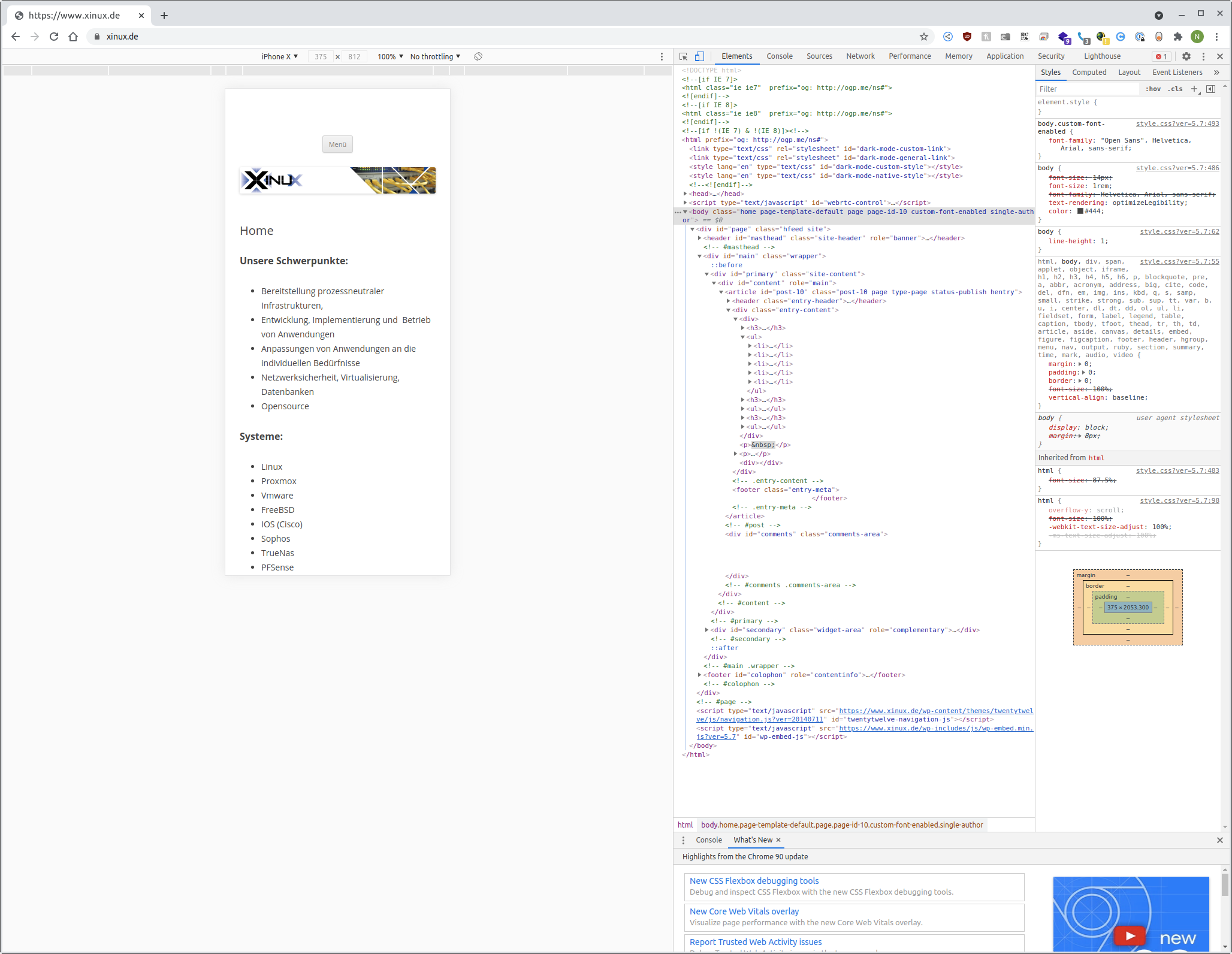
Die '''Device Toolbar''' ist nützlich um eine Website auf responsiveness zu testen. Man kann zwischen bereits eingetragenen Vorlagen (z.B. Screenresolution von iPhone X) oder eine eigene Auflösung nutzen um sich anzeigen zu lassen wie eine Website sich bei verschiedenen Auflösungen verhält. | Die '''Device Toolbar''' ist nützlich um eine Website auf responsiveness zu testen. Man kann zwischen bereits eingetragenen Vorlagen (z.B. Screenresolution von iPhone X) oder eine eigene Auflösung nutzen um sich anzeigen zu lassen wie eine Website sich bei verschiedenen Auflösungen verhält. | ||
| − | [[Datei:Browserconsole-device-toolbar.png | + | [[Datei:Browserconsole-device-toolbar.png]] |
Version vom 17. Juni 2021, 07:28 Uhr
Die Browser Console lässt sich unter Chrome mit dem Shortcut STRG + SHIFT + J oder Rechtsklick -> Untersuchen öffnen.
Elements
Im Elements Tab kann man den HTML Quellcode inklusive CSS einsehen.

Mit Inspect Element findet man schnell den auf der Website markierten Part im Quellcode. Die kann beispielsweise nützlich sein, um schnell an einen X-PATH für Selenium o.ä. zu kommen.

Die Device Toolbar ist nützlich um eine Website auf responsiveness zu testen. Man kann zwischen bereits eingetragenen Vorlagen (z.B. Screenresolution von iPhone X) oder eine eigene Auflösung nutzen um sich anzeigen zu lassen wie eine Website sich bei verschiedenen Auflösungen verhält.